Sass for jQuery Mobile (v1.4)
この記事は最終更新日から9年以上経過しています。

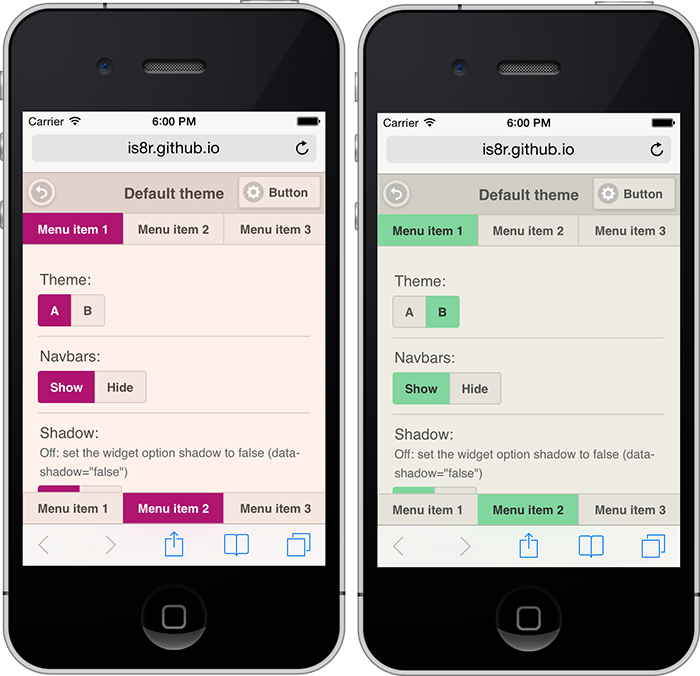
以前作ったjQuery MobileのテーマをSassで作れるテンプレートをバージョン1.4で使えるようにアップデートしました。
https://github.com/is8r/jquerymobile-sass
設定方法
/themes/template/sass/jquery.mobile.theme.sass
の7-18行目の変数をちょこちょこ変えるだけで色々なカラーのテーマが作れます。また、さらに細かくパーツごとに色を変更したい場合には22-48行目の変数を触れば良いようになってます。
jQuery Mobileの本を書きました。
jQuery Mobileスマートフォンサイト・デザイン Webクリエイターが身につけておくべき新・100の法則。 (新・100の法則。シリーズ)
ボタンやリストの作り方などの初歩的な部分から解説する比較的やさしい内容の本になっています。 紹介しているバージョン1.4は以前のバージョンと比べてボタンなどのスタイルの指定がデータ属性ではなくマルチクラスで指定するように変更されていたり、テーマが白黒の2種類に変わったりと、大きく刷新されている部分がいくつかあります。書店などでもし見かけたらお手に取ってご検討いただけたら幸いです。

Comment
comments powered by Disqus