CSSのセレクタ数を数えるChromeエクステンションを作ってみた
この記事は最終更新日から9年以上経過しています。

IE9以下では1ファイル中のセレクタの数が**4,096個以上**になるとcssが正しく表示されない問題があります。
僕は普段Windowsの検証ではWindows7のIE10の開発者ツールを使用しているのですが、IE10の開発者ツールのIE9,IE8では前述のセレクタ問題が発生しないので、それだけの確認に毎度VMWareを立ち上げなおす手間があって面倒なので、セレクタ数を数えられるChromeのエクステンションを作ってみました。
といってもまだ色々なパターンのCSSで検証できたわけでは無いので、正確な数の保証は出来ないです。 ただ大きくは違わないはずなので目安くらいにはなるかと思います。
使い方
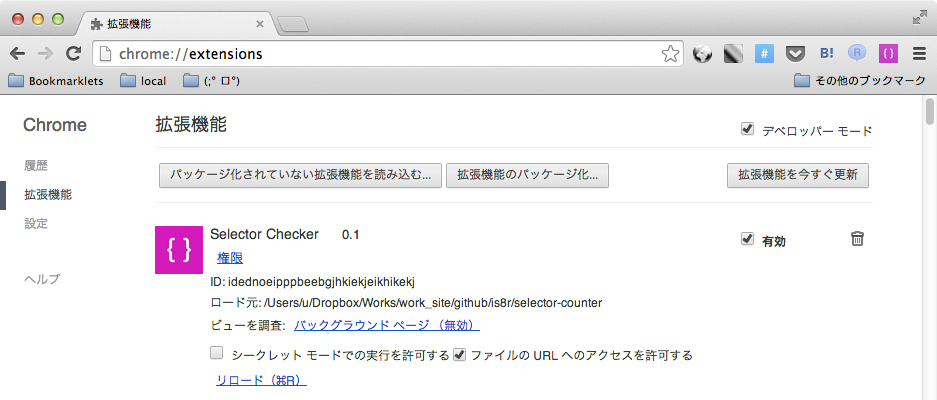
インストール
こちらのリポジトリからダウンロードできます。
Google Chrome Extension - Selector Counter
Chromeを開いて、
- ウィンドウ
- 拡張機能
- パッケージ化されていない拡張機能を読み込む…
からインストールできます。 いらなくなったらゴミ箱ボタンをクリックすればアンインストールが可能です。

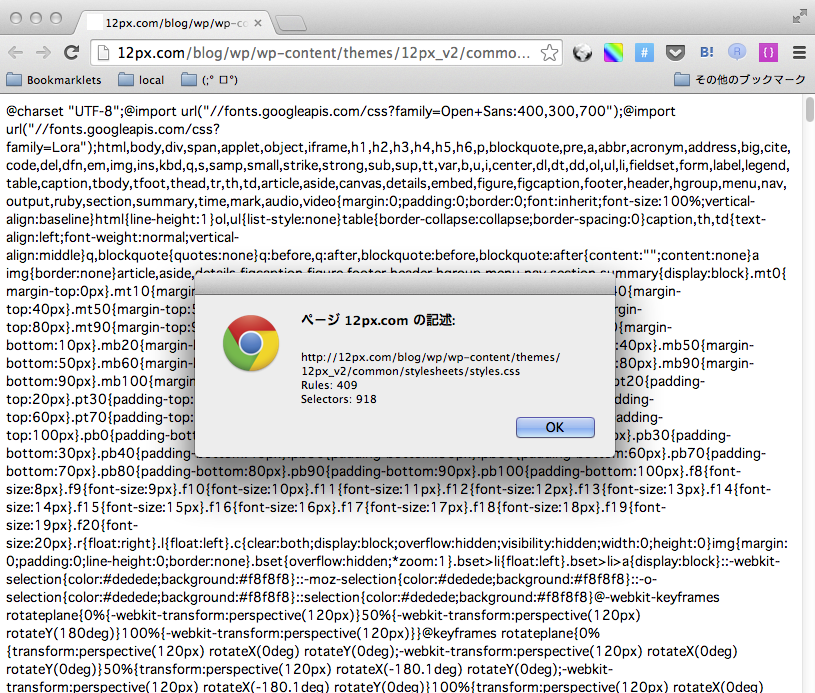
セレクタの数を数える
cssファイルを開いた状態で右上のアイコンをクリックするだけです。

備考
jsだとdocument.styleSheetsを参照してdocumentオブジェクトが保持している値を参照して数を数えるのが一般的なようですが、
https://gist.github.com/psebborn/1885511/
document.styleSheetsから取得できるcssRulesには、@media内に記述されているスタイルが数えられていない。(IEのスタイルのカウントには@media内に記載されているスタイルも含まれるので、問題がありそう)- Chromeの
document.styleSheetsから取得できるcssRulesは、::-webkit-のベンダープレフィクスのセレクタを数えていて、::-ms-を無視している - cheomeエクステンションだとcssを開いているタブからは
documentオブジェクトが取得できない
などなどの理由があって、この機能拡張ではdocument.styleSheetsを使わずに正規表現で置換して数えています。
なので こちらの 方法とは出力される数値が違います。
今のところ僕の正規表現力の低さも相まって信頼性は低いかもしれないですが、もっと良い書き方などあればお気軽にプルリクなどいただけますと嬉しいです。

Comment
comments powered by Disqus