🐧 Figmaで作ったアイコンをFlutterでカスタムアイコンとして使う
Flutterでカスタムアイコンを使おうと思ったら、今まではだいたい FlutterIcon.com を使ってアイコンフォントを作っていたのですが、ちょっと前にFigmaでフォントが書き出せるプラグインが出ていて、自分の場合はそちらの方が使い勝手が良かったのでメモ。
アイコンフォントの作成
まずはこちらのプラグインを使って Figmaで作ったアイコンをフォントに変換していきます。
 Making a font in Figma
https://www.figma.com/community/file/1115382696459820988
Making a font in Figma
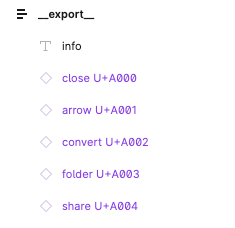
https://www.figma.com/community/file/1115382696459820988アイコンはだいたいいつも40x40の中に入るサイズでコンポーネントにして作っているのですが、それを __export__ レイヤーの中にこんな風に並べておきます。
レイヤー名には半角文字か、もしくは文字コードなどを指定しておきます。

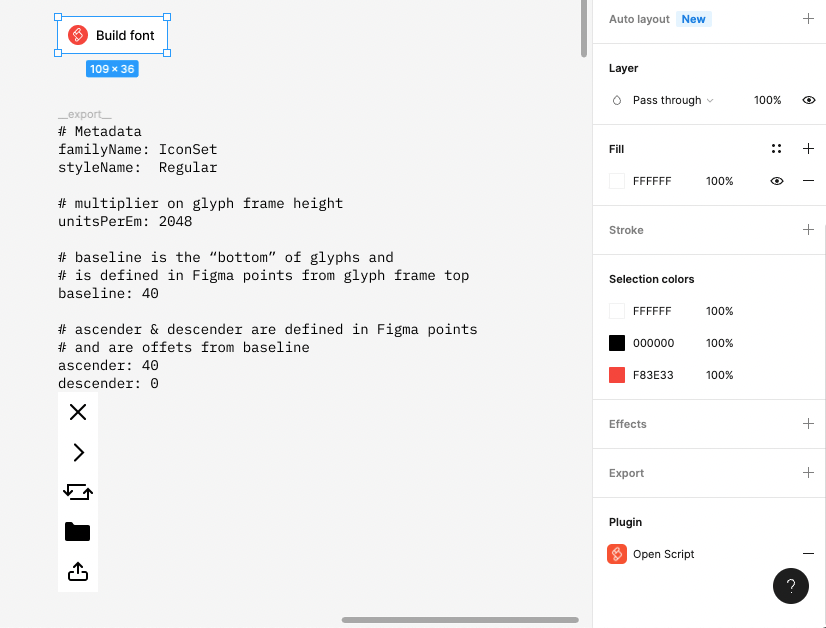
次にフォント名その他細かい設定を記述します。今回は40x40のサイズのフォントが作りたいので baseline と accender を40、 decender を0と入力しています。
# Metadata
familyName: IconSet
styleName: Regular
# multiplier on glyph frame height
unitsPerEm: 2048
# baseline is the “bottom” of glyphs and
# is defined in Figma points from glyph frame top
baseline: 40
# ascender & descender are defined in Figma points
# and are offets from baseline
ascender: 40
descender: 0こんな風に表示されます。

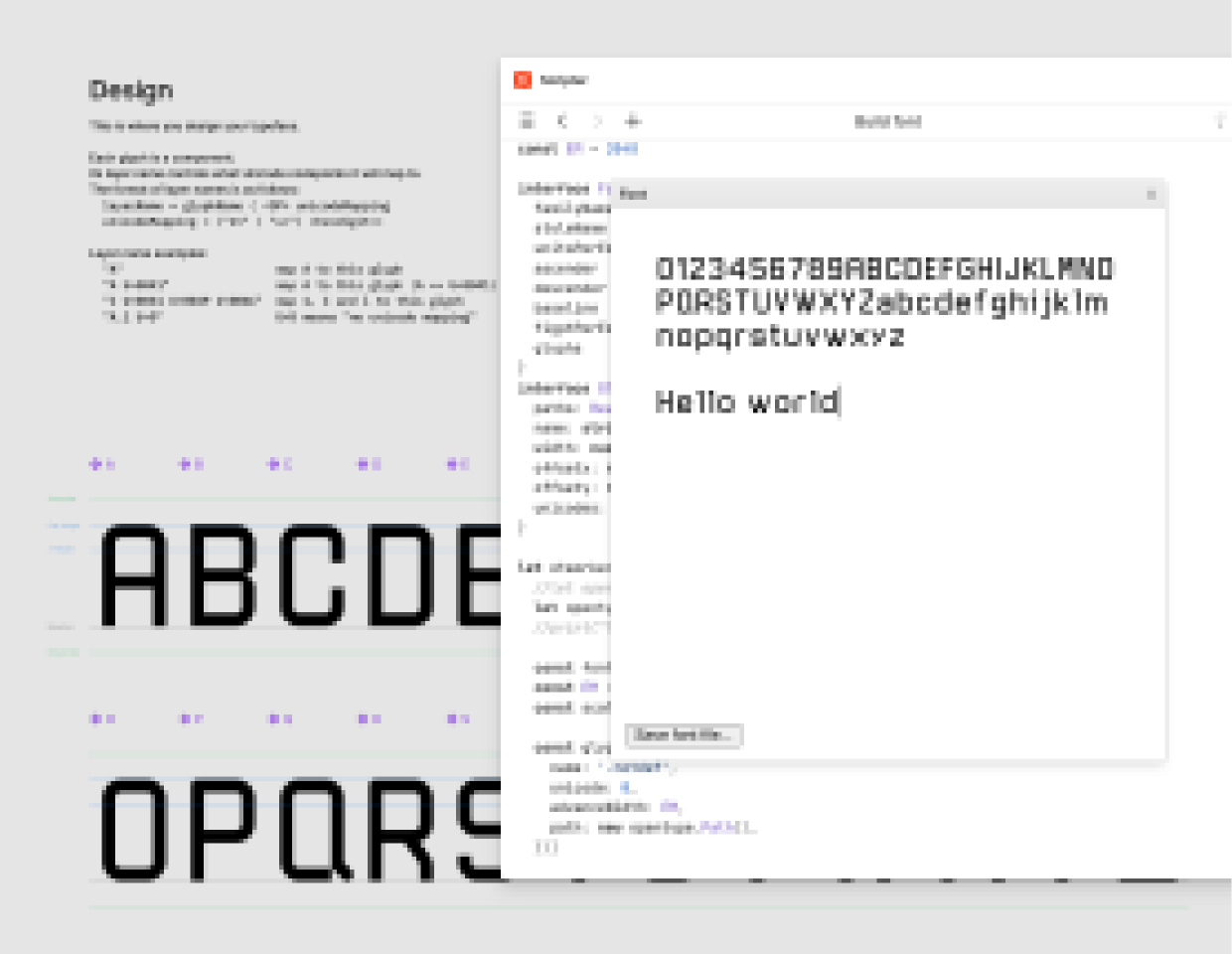
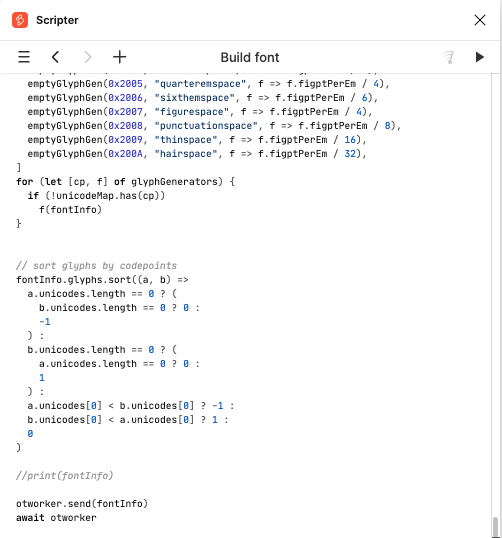
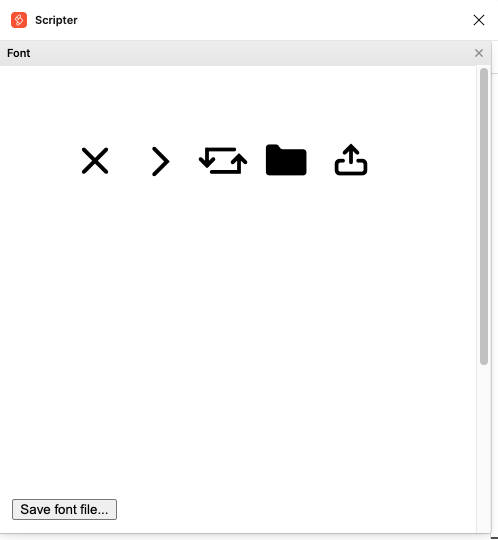
あとは Build font を選択してサイドバーのPluginから Open Script をクリックすると、こんな感じでウィンドウが立ち上がります。

右上の再生ボタンを押すとフォントのプレビューが出てきます。
(ここで失敗する場合はレイヤー名が原因になっている事が多いです。 A や a などの半角文字か、若しくは name U+A000 などの名前と文字コードのセットでレイヤー名をつけておくと正常に動くかと思います)
この状態で Save font file… を押すと .otf ファイルが書き出されます。

作成したアイコンフォントをFlutterで使用する
書き出したフォントをFlutterで使うには、まずは pubspec.yamlにインポートするフォントに関する情報を記載します。
flutter:
assets:
- assets/
fonts:
- family: IconSet
fonts:
- asset: assets/fonts/IconSet-Regular.otf次にアイコン名から任意のアイコンを呼び出すために、中継してくれるクラスを用意しておきます。自分の場合は icon_set.dartファイルを作成してこんな感じで作成しています。
0xa000とかなっている部分が先ほどのレイヤー名で名づけていた U+A000等の部分になります。
import 'package:flutter/material.dart';
class IconSet {
IconSet._();
static const _kFontFam = 'IconSet';
static const IconData close =
IconData(0xa000, fontFamily: _kFontFam, fontPackage: null);
static const IconData arrow =
IconData(0xa001, fontFamily: _kFontFam, fontPackage: null);
static const IconData convert =
IconData(0xa002, fontFamily: _kFontFam, fontPackage: null);
static const IconData folder =
IconData(0xa003, fontFamily: _kFontFam, fontPackage: null);
static const IconData share =
IconData(0xa004, fontFamily: _kFontFam, fontPackage: null);
}これで通常のマテリアルアイコンと同じ要領でカスタムアイコンを使う事ができるようになりました。
const Icon(
IconSet.arrow,
color: Colors.gray,
size: 40,
),参考リンク

Comment
comments powered by Disqus